Every website needs some type of web forms. Forms are useful to establish a contact with your potential clients.
As a website owner or webmaster there are number of things you should know. One of the thing is about how to create web forms in your WordPress website.
Your website can include several type of forms including a basic contact form, survey form, job application form, feedback form, quote request form and so on. However, if you’re a beginner, creating forms can be intimidating.
Beginners always prefer a drag & drop solution for adding forms. However, drag & drop solutions adds lot of complexity and in some cases performance issues.
Creating forms for WordPress websites need not be intimidating. I recently found an awesome plugin in WordPress repository to create any kind of forms. The plugin is HTML Forms.
About HTML Forms
- HTML Forms is a WordPress form plugin developed by a company called ibericode. It is a fast & flexible form plugin for WordPress CMS.
- It is not a drag & drop form builder tool.
- The idea behind HTML Forms is similar to Contact Forms 7 but it’s even more streamlined. There are no shortcodes involved in form creation.
- We need to provide the HTML code required to create the form. The form submission and validation (PHP and JavaScript part) will be taken care by the HTML Forms plugin. Pretty cool!
- Using this approach you can build any type of form including contact forms, survey forms, price quote forms or registration forms
- In addition you can run several actions each time the form is submitted including sending emails and saving form data into database.
- This plugin is extremely developer friendly and comes with lot of configurable hooks and actions.
How Does it Work?
- Install the plugin
- Define your form fields
- Show the form somewhere on your site
- You can start collecting submitted form data on your website
1. Install the plugin
- Download and install the HTML Forms plugin. If you’re beginner, read our step by step guide on plugin installation.
- Activate the plugin.
2. Define your form fields
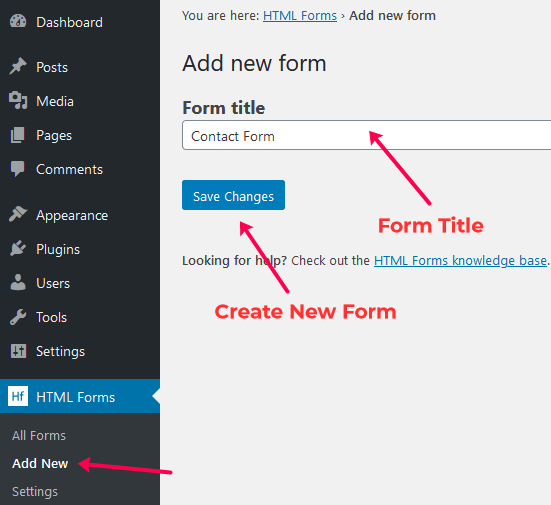
- Navigate to HTML Forms » Add New.
- Enter “Form Title” and click “Save Changes” to create a new form.

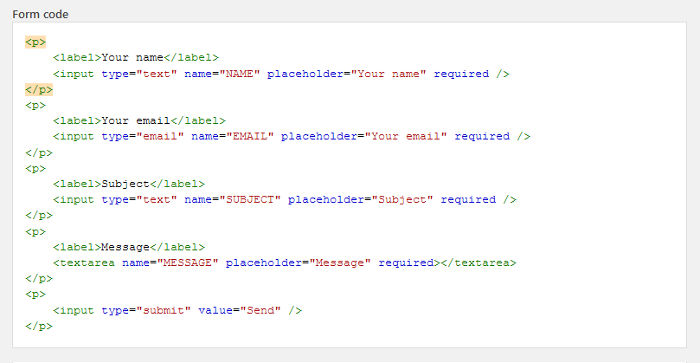
- Once you create a new form, you can enter the HTML code directly in the code editor as shown below:-

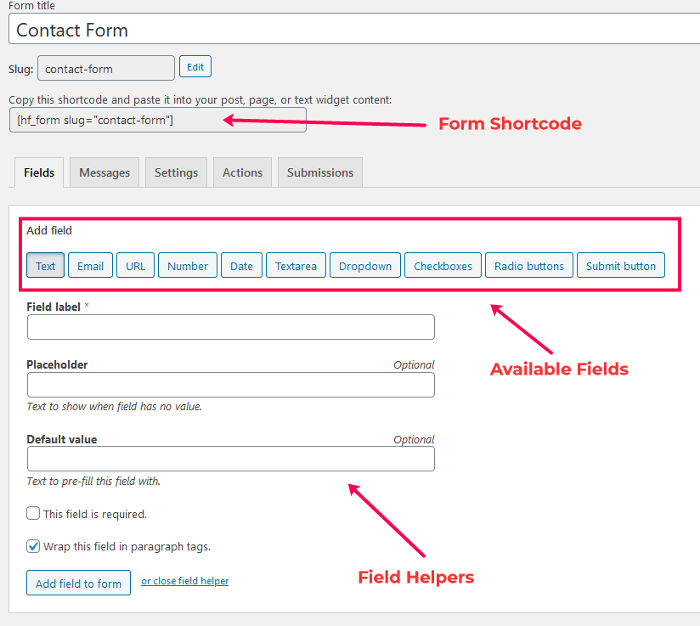
- or you can use the field helpers to generate the HTML form.

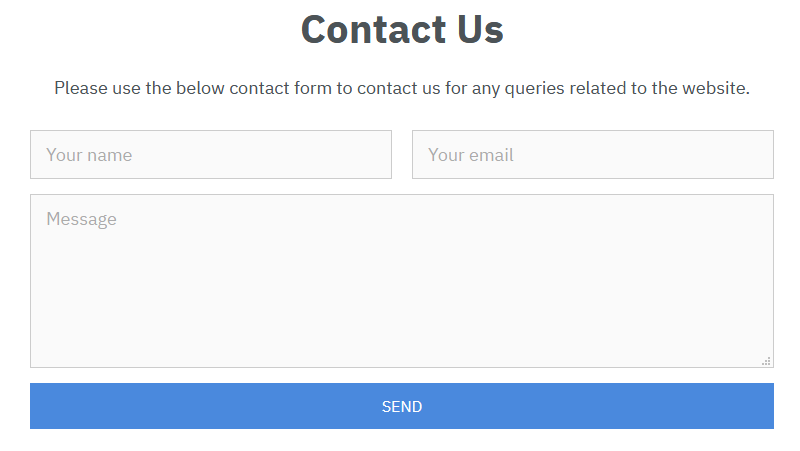
3. Show the form somewhere on your site
- Once you create the form, you can use the generated shortcode or HTML Form Widget Block to display the form on a page or post as shown below.

4. You can start collecting submitted form data on your website
- HTML Forms plugin can send automated emails once form submission happens.
- In addition, the plugin can save the form entries to the WordPress database as well.
Nowadays, I have started using HTML Forms plugin to build all types of forms in WordPress websites. I like it’s simplicity and performance.
Hope you find the article helpful.
Credits- Icon by Flat Icons
