In this tutorial I’ll explain how to add notification badges to WordPress menu item.
Notification badges generally refer to the little text that show up near a button or link and are meant to help capture a response from the user.
A notification badge added to menu item will look like this:-

Video Tutorial
Steps to Add Notification Badge
- Start by going to your admin panel – http://your-domain.com/wp-admin/
- Start by going to your admin panel – http://your-domain.com/wp-admin/
- Now copy the below CSS code and paste it in “Additional CSS” box and hit Publish button
.notification-style-1 { position: relative; background: #c32545; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; top: -20px; padding: 2px 5px; font-size: 10px; font-weight: bolder; letter-spacing: 2px; text-transform: uppercase; left: -11px; } .notification-style-1:after { content: ''; position: absolute; bottom: 0; left: 50%; width: 0; height: 0; border: 10px solid transparent; border-top-color: #c32545; border-bottom: 0; border-left: 0; margin-left: -10px; margin-bottom: -9px; } .notification-style-2 { position: relative; background: #c32545; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; top: -12px; padding: 2px 5px; font-size: 10px; font-weight: bolder; letter-spacing: 2px; text-transform: uppercase; left: 0px; } - Navigate to Appearance → Menus and choose your menu
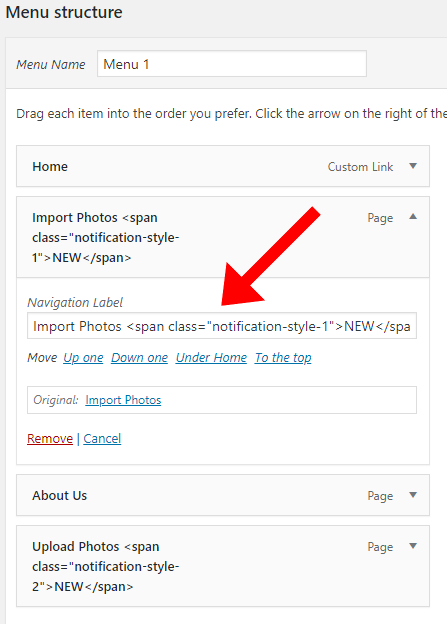
- Select the menu item and enter following code snippet as shown below

<span class="notification-style-1">NEW</span> - or you can add another notification style
<span class="notification-style-2">NEW</span> - Now Click “Save Menu”
- Now you should see a notification badge appearing next to the menu item as shown below

If you have any queries, leave a comment below.
Credits- Icon by Pixelmeetup

how to show message count in a badge?
Using above code, you can only show notification on a menu item. If possible I’ll write a separate tutorial explaining how to display custom messages in a badge.
work it also with OneSignal?
Yes it should work.
Thanks for this, very helpful.
Would really like to be able to show a counter in a menu item and update it with push (OneSignal, etc).
Can you show how to do this?
Thanks
As a second to ask about the counter on a menu , like on cart and wishlist i hope its possible on your knowledge how to do this.
thanks
Dear Cardino,
Great code snippet!! Thanx for sharing this!
Could you also please provide a code snippet to be able to show a counter in a menu item (after the menu item text) and update it with push on posts? Or post types like job posts.
Can you show how to do this? Or an example.
This would really be great!!
Thanks
Regards,
Marco
Hi Marco,
To implement the requested feature, we need to write a few PHP lines of code and embed it within the Functions.php file.
Sure, I will write the code and share once I have it ready.
Thank You!
this would be an awesome feature that i am currently trying to achieve… did you do already look into it?
thanks
Thanks for this, very helpful.
Would really like to be able to show a counter in a menu item and update it with push (OneSignal, etc).
Can you show how to do this?
Thanks
Work perfectly for a base.