In this tutorial, I’ll explain how to add videos to your WordPress posts or pages.
Adding Videos in Gutenberg Editor
- Navigate to the administrator dashboard.
- Select the post or page.
- Select the position where you want to insert the video.
- Hit the plus (+) button and search for YouTube block.
- Now, paste the URL of your video.
Adding Videos in Classic Editor
- Navigate to the administrator dashboard.
- Before embedding Videos, copy the below CSS and add it to your site via Customizer. To add the CSS, go to Appearance → Customize → Additional CSS and paste the below code.
.video-container { overflow: hidden; position: relative; width:100%; } .video-container::after { padding-top: 56.25%; display: block; content: ''; } .video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } - Now, select the post or page.
- Select the position where you want to insert the video.
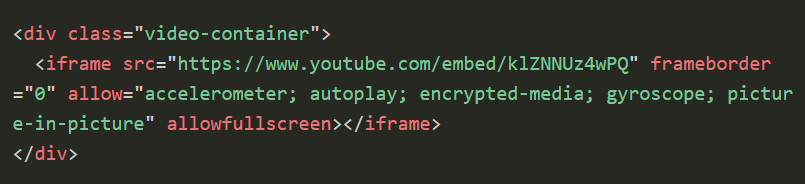
- Now copy the video embed link from YouTube as shown below. The iframe code should be embedded between a div.

If you have any queries, write them in the comments section below.
