In this video tutorial, I will show you, how to build a simple Contact Us page using the free version of GeneratePress theme and GenerateBlocks plugin. You can download the latest version of GeneratePress free theme from WordPress repository or from the GeneratePress website directly.
It’s a quick and short video, so please watch the video without skipping.

Table of Contents
- Recommended Hosting
- Required Theme
- Required Plugins
- Contact Us Page Gutenberg Blocks (GenerateBlocks)
Recommended Hosting
Required Theme
- GeneratePress (Free Version)
Required Plugins
Contact Us Page Gutenberg Blocks (GenerateBlocks)
1. Contact Us Page – Header Section

<!-- wp:generateblocks/container {"uniqueId":"b3b32451","backgroundColor":"#8c64bd","textColor":"var(\u002d\u002dbase-3)","isDynamic":true,"blockVersion":4,"spacing":{"paddingTop":"40px","paddingLeft":"20px","paddingRight":"20px","paddingBottom":"60px"}} -->
<!-- wp:generateblocks/container {"uniqueId":"d5f7ebe8","isDynamic":true,"blockVersion":4,"useGlobalMaxWidth":true,"spacing":{"marginRight":"auto","marginLeft":"auto"}} -->
<!-- wp:generateblocks/grid {"uniqueId":"c7cd6b1f","columns":1,"isDynamic":true,"blockVersion":3} -->
<!-- wp:generateblocks/container {"uniqueId":"1280b53a","isGrid":true,"gridId":"c7cd6b1f","isDynamic":true,"blockVersion":4,"sizing":{"width":"100%","widthMobile":"100%"}} -->
<!-- wp:generateblocks/headline {"uniqueId":"4d2ad6a2","blockVersion":3,"typography":{"textAlign":"center"}} -->
<h2 class="gb-headline gb-headline-4d2ad6a2 gb-headline-text">Contact Us</h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:paragraph {"align":"center","fontSize":"medium"} -->
<p class="has-text-align-center has-medium-font-size">Are you using our products? If so, do you have any queries or suggestions? Please use the below contact form!</p>
<!-- /wp:paragraph -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->
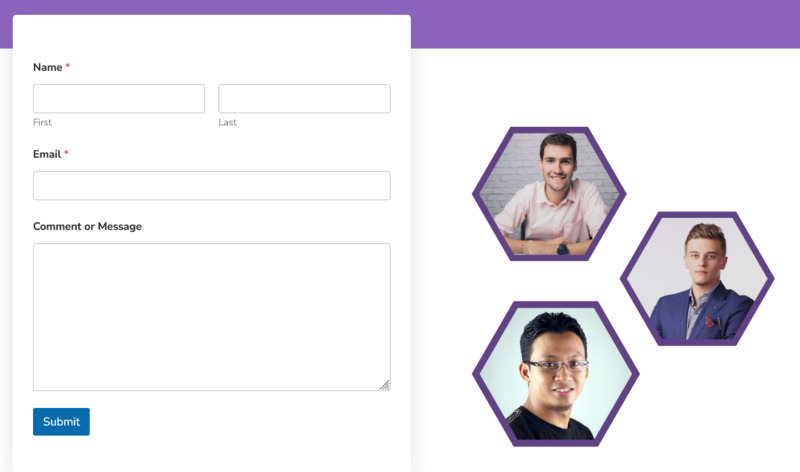
<!-- /wp:generateblocks/container -->2. Contact Us Page – Form Section

<!-- wp:generateblocks/container {"uniqueId":"6eaa0fa2","isDynamic":true,"blockVersion":4} -->
<!-- wp:generateblocks/container {"uniqueId":"e2e32a8d","isDynamic":true,"blockVersion":4,"useGlobalMaxWidth":true,"spacing":{"marginRight":"auto","marginLeft":"auto"}} -->
<!-- wp:generateblocks/grid {"uniqueId":"bb20501f","columns":2,"horizontalGap":20,"verticalGap":20,"verticalAlignment":"center","isDynamic":true,"blockVersion":3} -->
<!-- wp:generateblocks/container {"uniqueId":"40ad1fc4","isGrid":true,"gridId":"bb20501f","isDynamic":true,"blockVersion":4,"sizing":{"width":"50%","widthMobile":"100%"},"className":"contact-form-wrapper"} -->
<!-- wp:wpforms/form-selector {"clientId":"1eb955dd-c524-4b61-9ff9-87930bf91da5","formId":"999","themeName":"Default","copyPasteJsonValue":"{\u0022displayTitle\u0022:false,\u0022displayDesc\u0022:false,\u0022theme\u0022:\u0022default\u0022,\u0022themeName\u0022:\u0022Default\u0022,\u0022fieldSize\u0022:\u0022medium\u0022,\u0022backgroundImage\u0022:\u0022none\u0022,\u0022backgroundPosition\u0022:\u0022center center\u0022,\u0022backgroundRepeat\u0022:\u0022no-repeat\u0022,\u0022backgroundSizeMode\u0022:\u0022cover\u0022,\u0022backgroundSize\u0022:\u0022cover\u0022,\u0022backgroundWidth\u0022:\u0022100px\u0022,\u0022backgroundHeight\u0022:\u0022100px\u0022,\u0022backgroundUrl\u0022:\u0022url()\u0022,\u0022backgroundColor\u0022:\u0022rgba( 0, 0, 0, 0 )\u0022,\u0022fieldBorderRadius\u0022:\u00223px\u0022,\u0022fieldBorderStyle\u0022:\u0022solid\u0022,\u0022fieldBorderSize\u0022:\u00221px\u0022,\u0022fieldBackgroundColor\u0022:\u0022#ffffff\u0022,\u0022fieldBorderColor\u0022:\u0022rgba( 0, 0, 0, 0.25 )\u0022,\u0022fieldTextColor\u0022:\u0022rgba( 0, 0, 0, 0.7 )\u0022,\u0022fieldMenuColor\u0022:\u0022#ffffff\u0022,\u0022labelSize\u0022:\u0022medium\u0022,\u0022labelColor\u0022:\u0022rgba( 0, 0, 0, 0.85 )\u0022,\u0022labelSublabelColor\u0022:\u0022rgba( 0, 0, 0, 0.55 )\u0022,\u0022labelErrorColor\u0022:\u0022#d63637\u0022,\u0022buttonSize\u0022:\u0022medium\u0022,\u0022buttonBorderStyle\u0022:\u0022none\u0022,\u0022buttonBorderSize\u0022:\u00221px\u0022,\u0022buttonBorderRadius\u0022:\u00223px\u0022,\u0022buttonBackgroundColor\u0022:\u0022#066aab\u0022,\u0022buttonTextColor\u0022:\u0022#ffffff\u0022,\u0022buttonBorderColor\u0022:\u0022#066aab\u0022,\u0022pageBreakColor\u0022:\u0022#066aab\u0022,\u0022containerPadding\u0022:\u00220px\u0022,\u0022containerBorderStyle\u0022:\u0022none\u0022,\u0022containerBorderWidth\u0022:\u00221px\u0022,\u0022containerBorderColor\u0022:\u0022#000000\u0022,\u0022containerBorderRadius\u0022:\u00223px\u0022,\u0022containerShadowSize\u0022:\u0022none\u0022,\u0022customCss\u0022:\u0022\u0022}"} /-->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"5fc334c1","isGrid":true,"gridId":"bb20501f","isDynamic":true,"blockVersion":4,"sizing":{"width":"50%","widthMobile":"100%"}} -->
<!-- wp:generateblocks/grid {"uniqueId":"d0d0474e","columns":1,"verticalAlignment":"center","horizontalAlignment":"center","isDynamic":true,"blockVersion":3} -->
<!-- wp:generateblocks/container {"uniqueId":"25189a93","isGrid":true,"gridId":"d0d0474e","isDynamic":true,"blockVersion":4,"sizing":{"width":"100%","widthMobile":"100%"}} -->
<!-- wp:generateblocks/image {"uniqueId":"a53ec029","mediaId":1080,"sizeSlug":"full","alignment":"center","blockVersion":2,"spacing":{"marginTop":"0px","paddingTop":"30px"}} -->
<figure class="gb-block-image gb-block-image-a53ec029"><img class="gb-image gb-image-a53ec029" src="https://dummyimage.com/450x475/dddddd/000000" alt="" title="contact-banner"/></figure>
<!-- /wp:generateblocks/image -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->3. Custom CSS Code
.contact-form-wrapper {
padding: 30px;
margin-top: -50px;
background: #fff;
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
border-radius: 5px;
margin-bottom: 50px;
}