In this video tutorial, I will show you, how to build a simple blog using GeneratePress free theme. You can download the latest version of theme from WordPress repository or from the GeneratePress website directly.
It’s a quick and short video, so please watch the video without skipping.
Table of Contents
- Recommended Hosting
- Required Theme
- Required Plugins
- Color Palette
- Custom CSS Code
- Custom PHP Code
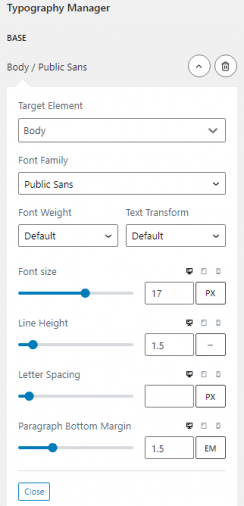
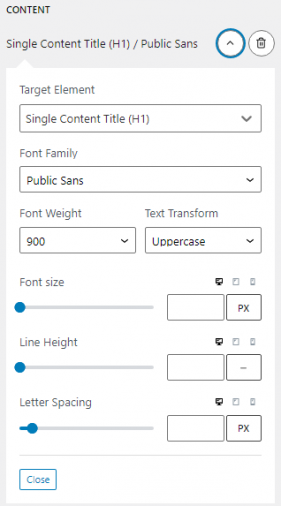
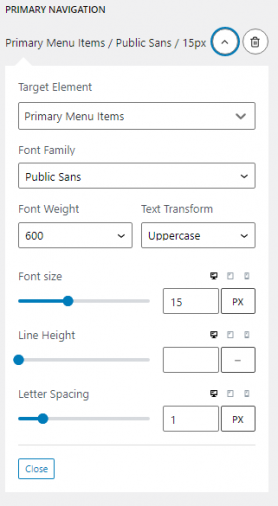
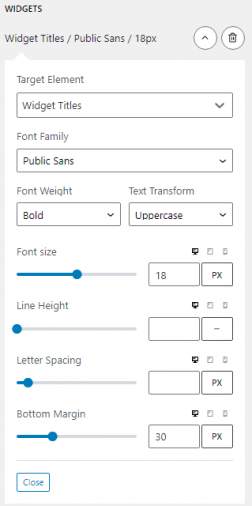
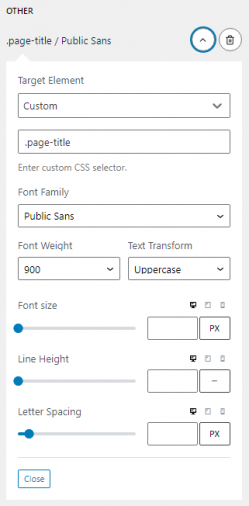
- Typography Manager
- Copyright Section PHP Code
- Welcome Banner PHP Code
Recommended Hosting
Required Theme
- GeneratePress (Free Version)
Required Plugins
Color Palette
| CSS Variable Name | Hexa Code | Actual Color |
|---|---|---|
| contrast | #222222 | |
| contrast-2 | #575760 | |
| contrast-3 | #b2b2be | |
| base | #f0f0f0 | |
| base-2 | #f7f8f9 | |
| base-3 | #ffffff | |
| accent | #03c4eb | |
| highlight-color | #fde9e5 |
Custom CSS Code
html {
scroll-behavior: smooth;
}
.rpwwt-widget .rpwwt-post-date {
font-size: 14px;
border-bottom: 1px solid #dddddd;
padding-bottom: 15px;
}
button.wpforms-submit {
background-color: #03c4eb !important;
color: #ffffff !important;
font-weight: bold !important;
text-transform: uppercase !important;
padding: 15px 20px !important;
text-transform: uppercase !important;
display: inline-flex !important;
align-items: center !important;
border-width: 0 !important;
}
.main-navigation .main-nav ul li a {
color: #222222 !important;
}
.main-navigation .main-nav ul li a:hover {
color: #03c4eb !important;
}
.widget {
border: 1px solid #dddddd;
}
.widget-title {
border-bottom: 2px solid #dddddd;
padding-bottom: 15px;
}
.widget-title::after {
content: '';
display: block;
position: relative;
width: 50px;
height: 2px;
background: #333;
bottom: -17px
}
.main-navigation {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.main-navigation .main-nav ul li a::after {
content: "";
width: 1px;
position: absolute;
top: 18px;
right: 0;
height: 23px;
background: #dddddd;
}
.top-bar {
background-color: #fff;
color: #ffffff;
border-bottom: 1px solid #f1f1f1;
}
.top-bar .widget {
border-width: 0px;
}
.footer-widgets .widget,
.footer-bar .widget {
border-width: 0px;
}
.rpwwt-widget a {
text-decoration: none;
}
.rpwwt-post-date {
color: #aaaaaa;
padding-top: 5px;
}
ul.wp-block-categories li {
list-style-type: disc;
margin-left: 20px;
border-bottom: 1px solid #dddddd;
}
ul.wp-block-categories li a {
display: inline-block;
width: 80%;
float: none;
text-decoration: none;
padding-bottom: 13px;
margin-bottom: 13px;
}
.wp-block-tag-cloud a {
font-size: 14px !important;
text-decoration: none;
border: 1px solid #ddd;
padding: 5px 12px;
margin-bottom: 10px;
}
#comments {
border: 1px solid #ddd;
padding: 20px;
}
.separate-containers .page-header {
background-color: var(--highlight-color);
}
a.read-more {
display: block;
margin-top: 15px;
text-align: right;
text-transform: uppercase;
text-decoration: none;
letter-spacing: 1px;
}
a.read-more::after {
content: '→';
}
.separate-containers .inside-article {
padding-top: 0px;
}
.read-more-section {
text-align: center;
margin-top: 40px;
}
.gp-post-date-author {
text-align: center;
}
.gp-post-date-author {
padding: 7px;
letter-spacing: 0.5px;
text-transform: uppercase;
font-size: 14px;
margin-top: -10px;
}
.blog-page-header-wrapper {
background: var(--highlight-color);
padding: 15px;
}
.blog-page-header {
padding: 20px 40px;
}
.gp-custom-category-section {
text-align: center;
padding-bottom: 10px;
letter-spacing: 0.5px;
text-transform: uppercase;
font-size: 14px;
}
.single-featured-image {
margin-top: 15px;
}
.gp-custom-tag-section a {
padding: 5px 10px;
margin-right: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
font-size: 13px;
}
.gp-custom-tag-section {
margin-top: 15px;
}
.separate-containers .page-header {
padding: 0px;
margin: 40px;
}
.separate-containers .page-header .page-title {
padding: 40px 40px 0px 40px;
}
.separate-containers .page-header .taxonomy-description {
padding: 0px 40px 40px 40px;
}
.highlight {
background: var(--highlight-color);
padding: 40px;
text-align: center;
font-size: 20px;
margin-top: 20px;
margin-bottom: 20px;
}
.highlight-wrapper {
max-width: 1300px;
margin: 0 auto;
}
.archive.author .page-title {
padding: 40px !important;
}
Custom PHP Code
add_action( 'generate_after_content','gp_custom_display_tags' );
function gp_custom_display_tags() {
if(is_single()) {
$post_tags = get_the_tags( get_the_ID() );
$tags_content = '<div class="gp-custom-tag-section">';
if( $post_tags ) {
foreach($post_tags as $tag) {
$tag_link = get_tag_link( $tag->term_id );
$tags_content = $tags_content . '<a class="button" href="'. $tag_link .'">' . $tag->name . '</a>';
}
}
$tags_content = $tags_content . '</div>';
echo $tags_content;
}
}
add_action( 'generate_after_entry_header','gp_custom_thumbnail_image' );
function gp_custom_thumbnail_image() {
if(is_single()) {
$feat_image = wp_get_attachment_url( get_post_thumbnail_id(get_the_ID()) );
echo '<img class="single-featured-image" src="'.$feat_image.'"></img>';
}
}
//add_action( 'generate_before_main_content','gp_custom_blog_title_section' );
function gp_custom_blog_title_section() {
if(is_home()) {
echo '<div class="blog-page-header"><div class="blog-page-header-wrapper"><h2 class="entry-title">// Latest Blog Post</h2><p>urabitur lorem dui, mollis eu quam quis, lacinia aliquam libero. Fusce eu leo lectus. Donec neque felis, mattis ac facilisis porta, semper at eros. In hac habitasse platea dictumst.</p></div></div>';
}
}
add_action( 'generate_before_entry_title','gp_custom_before_title' );
function gp_custom_before_title() {
$post_categories = wp_get_post_categories(get_the_ID(), [ 'fields' => 'all' ]);
$category_content = '<div class="gp-custom-category-section">';
if( $post_categories ) {
foreach($post_categories as $c) {
$category_link = get_category_link( $c->term_id );
$category_content = $category_content . '<a href="'. $category_link .'">' . $c->name . '</a>' . ' / ';
}
$category_content = rtrim($category_content, ' / ');
}
$category_content = $category_content . '</div>';
echo $category_content;
}
add_filter( 'generate_post_date_output','gp_custom_add_to_post_date' );
function gp_custom_add_to_post_date( $output ) {
return '<div class="gp-post-date-author">' . $output;
}
add_filter( 'generate_post_author_output','gp_custom_add_to_post_author' );
function gp_custom_add_to_post_author( $output ) {
return $output . '</div>';
}
add_filter( 'generate_leave_comment','gp_custom_remove_comment_link' );
function gp_custom_remove_comment_link() {
return false;
}
add_filter( 'generate_show_comments', '__return_false' );
add_filter( 'generate_show_tags', '__return_false' );
add_filter( 'generate_show_categories', '__return_false' );
add_filter( 'generate_excerpt_more_output', 'gp_custom_read_more' );
function gp_custom_read_more() {
return '<div class="read-more-section"><a class="button" href="'.get_permalink(get_the_ID()).'">Continue Reading →</a></div>';
}
add_action( 'after_setup_theme', function() {
remove_action( 'generate_before_content', 'generate_featured_page_header_inside_single', 10 );
} );Typography Manager





Copyright Section PHP Code
add_filter( 'generate_copyright','gp_custom_copyright' );
function gp_custom_copyright() {
?>
© 2022 WordPress Site Development• All Rights Reserved!
<?php
}Welcome Banner PHP Code
Banner Without Image
add_action( 'generate_after_header','gp_custom_banner' );
function gp_custom_banner() {
if(is_home()) {
echo "<div class='highlight'><div class='highlight-wrapper'>
Hi, I'm Kelley Jenner. I’m the blogger behind this wonderful blog. <br>I’m here to help you stop feeling overwhelmed and burned out so you can enjoy a more intentional and well-balanced life.
</div></div>";
}
}Banner With Image
add_action( 'generate_after_header','gp_custom_banner_with_img' );
function gp_custom_banner_with_img() {
if(is_home()) {
echo "<div class='highlight'><div class='highlight-wrapper'>
<img src='https://dummyimage.com/300x300/5c4c5c/fff' alt='header-image'/><br>
Hi, I'm Kelley Jenner. I’m the blogger behind this wonderful blog. <br>I’m here to help you stop feeling overwhelmed and burned out so you can enjoy a more intentional and well-balanced life.
</div></div>";
}
}In the above code, replace the “src” value with your own image URL (which you already uploaded via Media Library).
