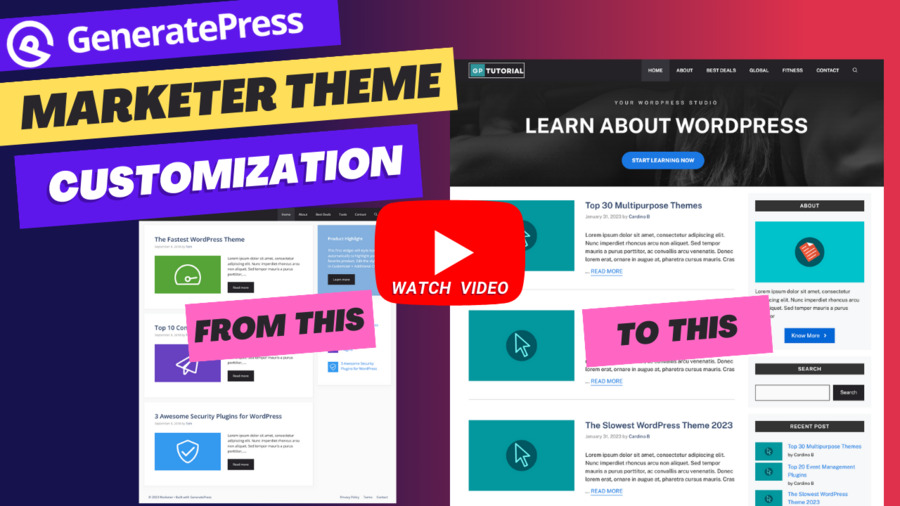
In this video tutorial, I will show you, how to customize GeneratePress Marketer Theme to build a awesome blog using GeneratePress Pro version. You can download the latest version of theme from the GeneratePress website directly.
It’s a quick and short video, so please watch the video without skipping.

Table of Contents
- Recommended Hosting
- Required Theme
- Required Plugins
- Color Palette
- Header Banner Code
- Custom CSS Code
- How to Update Header Banner Image
Recommended Hosting
Required Theme
Required Plugins
Color Palette
| CSS Variable Name | Hexa Code | Actual Color |
|---|---|---|
| contrast | #212121 | |
| contrast-2 | #2f4468 | |
| contrast-3 | #878787 | |
| base | #fafafa | |
| base-2 | #f7f8f9 | |
| base-3 | #ffffff | |
| accent | #242226 | |
| accent-2 | #1b78e2 | |
| accent-hover | #35343a | |
| widget-heading | #333333 | |
| border | #dddddd |
Header Banner Code

<!-- wp:generateblocks/container {"uniqueId":"53ff3c59","minHeightUnitMobile":"vh","paddingTop":"50","paddingRight":"40","paddingBottom":"50","paddingLeft":"40","paddingTopTablet":"50","paddingBottomTablet":"50","paddingTopMobile":"50","paddingRightMobile":"30","paddingBottomMobile":"50","paddingLeftMobile":"30","borderSizeBottom":"1","borderColor":"#2b2b2b","backgroundColor":"#171717","gradient":true,"gradientDirection":180,"gradientColorOne":"var(\u002d\u002dcontrast)","gradientColorTwo":"rgba(23, 23, 23, 0.7)","gradientSelector":"pseudo-element","bgImage":{"id":3464,"image":{"url":"https://library.generateblocks.com/wp-content/uploads/2022/05/sven-mieke-jO6vBWX9h9Y-unsplash.jpg","height":1282,"width":1920,"orientation":"landscape"}},"bgOptions":{"selector":"pseudo-element","opacity":1,"overlay":false,"position":"center center","size":"cover","repeat":"no-repeat","attachment":""},"innerZindex":1,"alignmentMobile":"center","isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/headline {"uniqueId":"1e75eccf","element":"h6","alignment":"center","backgroundColor":"","textColor":"#d1d1d1","linkColor":"","linkColorHover":"","fontWeight":"600","fontSize":14,"textTransform":"uppercase","letterSpacing":0.4} -->
<h6 class="gb-headline gb-headline-1e75eccf gb-headline-text">Your wordpress studio</h6>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"ebad4560","element":"h1","alignment":"center","backgroundColor":"","textColor":"#ffffff","linkColor":"","linkColorHover":"","borderColor":"","fontWeight":"700","fontSize":60,"fontSizeTablet":54,"fontSizeMobile":46,"textTransform":"uppercase","lineHeight":1.2} -->
<h1 class="gb-headline gb-headline-ebad4560 gb-headline-text">learn about wordpress</h1>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/button-container {"uniqueId":"bdddb30e","alignment":"center","alignmentMobile":"center","marginTop":"40","stackMobile":true,"isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/button {"uniqueId":"37880a53","hasUrl":true,"backgroundColor":"var(\u002d\u002daccent-2)","backgroundColorHover":"#ffffff","textColor":"#ffffff","textColorHover":"var(\u002d\u002daccent-2)","borderColor":"","borderColorHover":"","fontWeight":"700","fontSize":16,"textTransform":"uppercase","marginRight":"20","marginRightMobile":"0","marginBottomMobile":"40","paddingTop":"14","paddingRight":"30","paddingBottom":"14","paddingLeft":"30","borderRadiusTopRight":"9999","borderRadiusBottomRight":"9999","borderRadiusBottomLeft":"9999","borderRadiusTopLeft":"9999","blockVersion":2} -->
<a class="gb-button gb-button-37880a53 gb-button-text" href="#">start learning now</a>
<!-- /wp:generateblocks/button -->
<!-- /wp:generateblocks/button-container -->
<!-- /wp:generateblocks/container -->Custom CSS Code
.footer-widgets .wpf-social-icons li:last-child,
.sidebar .wpf-social-icons li:last-child {
margin-bottom: 0.5em;
}
.home .inside-article footer.entry-meta,
.category .inside-article footer.entry-meta, .tag .inside-article footer.entry-meta, .search .inside-article footer.entry-meta {
border-bottom: 1px solid var(--border);
}
.paging-navigation {
text-align: center;
}
footer.entry-meta {
margin-top: 3em;
}
.widget-title {
background: var(--widget-heading);
padding: 5px;
text-align: center;
}
.inside-right-sidebar .widget ::after {
border-bottom: 1px solid var(--border);
}
.read-more {
text-transform: uppercase;
border-bottom: 2px solid var(--accent-2);
display: inline-block;
margin-top: 10px;
}
.mb-15 {
margin-bottom: 15px;
}
ul.wp-block-categories li {
list-style-type: none;
margin-left: 5px;
border-bottom: 1px solid var(--border);
}
ul.wp-block-categories li a {
display: inline-block;
width: 80%;
float: none;
text-decoration: none;
padding-bottom: 13px;
margin-bottom: 13px;
}
.wp-block-tag-cloud a {
font-size: 14px !important;
text-decoration: none;
border: 1px solid var(--border);
padding: 5px 12px;
margin-bottom: 10px;
}How to Update Header Banner Image
Navgate to Appearance > Elements > Header Banner
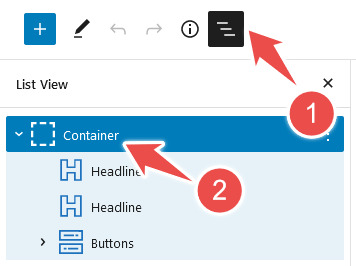
Step 1: Click “List View” (Refer below image)
Step 2: select the “Container”

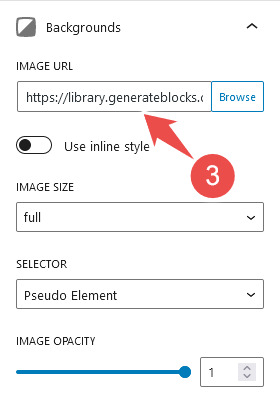
Step 3: Under Block tab find “Background” section. Now you can replace the default image with new one.